Nuxt (Vue) 나 SvelteKit (Svelte) 같은 FE 개발 framework를 공부하는 것도 좋긴 한데 너무 빠르게 변화하다 보니 학습에 대한 부담이 크다고 느껴졌다.
Spring Boot + Thymeleaf에서 Bootstrap을 사용해본적이 있었다.
그래서 Spring Boot + Thymeleaf 에서 Tailwind CSS를 사용해보고 싶어졌다.
Tailwind CSS 소개
Tailwind CSS는 plex , pt-4 , text-center , rotate-90 과 같은 class로 구성된 utility-first CSS framework로, markup에서 바로 어떤 디자인이든 만들 수 있다.
html에 style을 설정하는 부분을 Tailwind CSS가 제공해 주고 사용자는 제공받은 class만 사용하면 되어서 편리하다.
Bootstrap과 다르게 Tailwind CSS를 사용하려면 postcss (& autoprefixer)를 사용한 전처리 동작을 위해 node에서 빌드하는 과정이 필요하다.
NPM(Node Package Manager)으로 Tailwind CSS 사용하기
사용하는 javascript framework에 따라 Tailwind CSS를 설치하는 가이드가 있다.
https://tailwindcss.com/docs/installation/framework-guides
많은 사람들이 사용하는 대부분의 framework에 대한 설치 안내가 되어 있다.
만약 특정 framework없이 Tailwind CSS를 사용하고자 하는 경우도 홈페이지에 설명이 되어 있다.
https://tailwindcss.com/docs/installation
package를 추가하고
npm install -D tailwindcss
npx tailwindcss inittailwind.config.js 파일을 만들어 기본적인 설정을 한다.
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {},
},
plugins: [],
}Tailwind CSS를 사용하기 위해 css 파일을 만들고 다음과 같이 추가한다.
가이드에선 src/input.css 로 만들었다.
@tailwind base;
@tailwind components;
@tailwind utilities;이제 다음과 같이 실행한다.
npx tailwindcss -i ./src/input.css -o ./dist/output.css --watch위 명령어는 /src/input.css 가 변경되면 /dist/output.css 에 빌드한 결과물을 만들어주는데 일회성으로 해당 처리를 하는 게 아니라 계속 지켜보도록 --watch 옵션을 사용하였다.
만들어진 output.css 를 보면 Tailwind CSS가 제공하는 기본적인 css 설정이 추가되어 있는 것을 확인할 수 있다.
watch 명령으로 위 명령이 실행되고 있는 동안 input.css 를 (예를 들어 아래처럼) 수정하면
@tailwind base;
@tailwind components;
@tailwind utilities;
.my-header {
@apply text-2xl my-4 mx-4
}output.css 에 변경된 결과가 빌드되어 반영되는 것을 확인할 수 있다.
이렇게 빌드된 output.css 를 html 페이지에서 지정하여 사용하면 된다.
<!DOCTYPE html>
<html>
<head>
<link href="/dist/output.css" rel="stylesheet" />
</head>
<body>
<div class="my-header">테스트</div>
</body>
</html>PostCSS (& AutoPrefixer) 사용하기
앞서 설명한 빌드로 생성된 css만으로는 Tailwind CSS가 제공하는 다양한 css를 사용할 수 없다.
Tailwind CSS는 PostCSS 와 PostCSS 의 plugin인 AutoPrefixer 를 함께 사용한다.
PostCSS와 AutoPrefixer를 연동하여 사용해야 앞서 설정했던 tailwind.config.js 에 지정된 content 범위 내에 위치한 html 페이지에서 Tailwind CSS 규칙대로 class를 (예를 들어 다음처럼) 사용하면
<!DOCTYPE html>
<html>
<head>
<link href="/dist/output.css" rel="stylesheet" />
</head>
<body>
<h1 class="text-3xl font-bold underline">
Hello world!
</h1>
</html>사용한 Tailwind CSS class 선언들이 output.css 에 추가되게 된다.
위의 경우 text-3xl , fond-bold , underline 을 html 페이지에서 사용하였는데 이렇게 사용하려는 Tailwind CSS class가 있으면 해당 값을 output.css 에 추가해 준다.
즉, Tailwind CSS가 제공하는 수많은 CSS 중 사용한 css 선언들에 대해서만 빌드되어 output.css 에 저장된다.
.text-3xl {
font-size: 1.875rem;
line-height: 2.25rem;
}
.font-bold {
font-weight: 700;
}
.underline {
text-decoration-line: underline;
}java application에서 Tailwind CSS 사용하기 (Spring Boot + Thymeleaf + Tailwind CSS )
앞서 NPM에서 기본적으로 Tailwind CSS가 어떻게 빌드되는지를 설명하였다.
java application에서 위에 설명한 기능이 동작하려면 어떻게 해야 할까?
Java의 compile과 별도로 node로 대상 html, js의 변경에 대해 빌드해야 한다.
Spring Boot + Thymeleaf 기반 application은 다음 위치에서 html과 static resource (css, js)를 관리한다.

- thymeleaf html :
/src/main/resources/template - static resource (css, js) :
/src/main/resources/static
Spring Boot와 Thymeleaf관련 프로젝트 설정은 이미 진행되었다고 가정하고 설명을 생략한다.
(간단하게 만들고 싶은 경우 https://start.spring.io/ 을 이용하면 된다.)
node 빌드 대상 위치는 /src/main/frontend 로 정하고
빌드한 결과물은 static resource 위치인 /src/main/resources/static 아래에 생성되도록 한다.
/src/main/frontend 에 package.json 을 만들고 기본적인 정보를 선언한다.
{
"name": "frontend",
"private": true
}해당 위치에서 npm 명령어로 tailwindcss , postcss , autoprefixer 를 추가한다.
npm install --save-dev tailwindcss postcss autoprefixerTailwind CSS 관련 node 모듈들이 추가되고 package.json 에 의존성이 다음과 같이 추가되게 된다.
{
"name": "frontend",
"private": true,
"devDependencies": {
"autoprefixer": "^10.4.16",
"postcss": "^8.4.31",
"tailwindcss": "^3.3.5"
}
}/src/main/frontend 에 tailwind.config.js 를 추가하고 다음과 같이 설정한다.
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["../resources/templates/**/*.{html,js}"], // it will be explained later
theme: {
extend: {},
},
plugins: [],
}Spring Boot + Thymeleaf에서 사용하는 /src/main/resources/template 하위의 html, js 파일들을 node에서 빌드 시 사용할 Tailwind CSS class name이 포함된 소스 파일의 경로로 구성하였다.
앞서 예제에서 input.css 로 output.css 를 빌드한다고 설명하였었다.
이해하기 쉽도록 input.css 와 output.css 로 이름을 지정하였지만 이제 /src/main/frontend/main.css 를 빌드하여 /src/main/resources/static/main.css 로 결과물을 생성하도록 설정한다.
/src/main/frontend/main.css 를 다음과 같이 만든다.
@tailwind base;
@tailwind components;
@tailwind utilities;

package.json 에 빌드 스크립트를 추가한다.
{
"name": "frontend",
"private": true,
"scripts": {
"build": "tailwindcss -i ./main.css -o ../resources/static/main.css"
},
"devDependencies": {
"autoprefixer": "^10.4.16",
"postcss": "^8.4.31",
"tailwindcss": "^3.3.5"
}
}npm run build 를 /src/main/frontend 위치에서 실행하면 /src/main/frontend/main.css 가 /src/main/resources/static/main.css 위치로 빌드되는 것을 확인할 수 있다.
package.json script 항목에 아래처럼 watch 를 추가하면 옵션을 따로 지정할 필요 없이 npm run watch 명령만으로 계속 변경내역을 지켜보고 빌드하게 된다.
{
"name": "frontend",
"private": true,
"scripts": {
"build": "tailwindcss -i ./main.css -o ../resources/static/main.css",
"watch": "tailwindcss -i ./main.css --watch"
},
"devDependencies": {
"autoprefixer": "^10.4.16",
"postcss": "^8.4.31",
"tailwindcss": "^3.3.5"
}
}이제 /src/main/resources/templates 아래 html을 만들고 적절하게 Tailwind CSS를 사용하면 main.css 에 사용한 class에 대한 tailwind css 선언이 추가되는 것을 확인할 수 있다.
여기까지 하면 Spring Boot + Thymeleaf 환경에서 별도로 node의 watch를 통해 Tailwind CSS를 사용한 개발이 가능한 상태이다.
java로 Spring Boot +Thymeleaf를 개발하면서 별도로 npm run watch 를 실행하여 node build를 같이 사용한다.
java application을 개발하면서 npm run watch 명령을 별도로 실행하는 것이 귀찮다면 아래의 maven plugin 설정을 하는 방법도 있다.
<plugin>
<groupId>org.codehaus.mojo</groupId>
<artifactId>exec-maven-plugin</artifactId>
<version>3.1.0</version>
<executions>
<execution>
<id>exec-npm-install</id>
<phase>generate-sources</phase>
<goals>
<goal>exec</goal>
</goals>
<configuration>
<executable>npm</executable>
<arguments>
<argument>run</argument>
<argument>build</argument>
</arguments>
<workingDirectory>${basedir}/src/main/frontend</workingDirectory>
<async>true</async>
</configuration>
</execution>
</executions>
</plugin>source가 수정될 때마다 build 명령을 매번 수행하는 설정이다.
npm run watch 프로세스가 항상 떠 있는 게 속도 상 훨씬 빠르고 간결한데 maven plugin 설정에서 해당 명령을 딱 한 번만 실행되게 하는 옵션을 찾지 못하여서 위와 같이 설정하였다.
다른 블로그 글을 찾아보면 spring-boot:run 을 실행 시 watch를 수행하게 하는 식으로 설정을 하는 경우도 있긴 한데 내 경우는 그냥 java application 실행으로 사용하다 보니 해당 설정을 사용하진 않았다.
매번 파일이 변경될 때마다 npm run build 의 처리를 기다리지 않도록 async 설정은 true 로 하였다.
이외에도 frontend-maven-plugin 이란 것도 있는 것 같은데 사용해보진 않았다.
STS (Eclipse) 사용 시 추가 설정 사항
Thymeleaf template에 Tailwind CSS의 class 문법을 추가하면 maven plugin이 npm run build 를 호출하여 main.css 를 다시 빌드한다.
하지만 변경된 main.css 를 eclipse에서 인식하고 target에 빌드하지 않는다.main.css 를 STS의 editor에서 읽는 행위를 해야 해당 파일의 변경 내용을 감지하고 reload 한다.
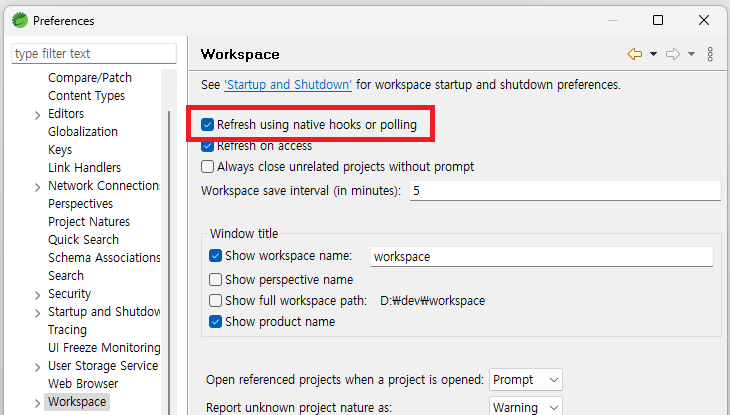
외부에서 변경한 (npm으로 빌드한) 파일의 내용을 반영하려면 Eclipse의 경우 Windows -> Preferences -> General -> Workspace 에서 refresh using native hooks or polling 항목을 체크해 주면 된다.

여기까지 Spring Boot + Thymeleaf 환경에서 개발하는 과정에 javascript framework를 사용하기 위한 npm build 처리를 소개하였다.
Tailwind CSS를 기준으로 설명하였지만 npm 빌드 과정이 필요한 다른 javascript framework를 사용할 때에도 동일한 과정을 적용하면 된다.
참고 자료
Spring Boot with Thymeleaf and Tailwind CSS - Complete Guide
https://maciejwalkowiak.com/blog/spring-boot-thymeleaf-tailwindcss/
Adding Tailwind CSS to the Spring Boot Application
https://medium.com/@jyad1866/adding-tailwind-css-to-the-spring-boot-bbf289d8ca62
frontend-maven-plugin 적용
https://swampwar.github.io/2020/06/05/frontend-maven-plugin-%EC%A0%81%EC%9A%A9.html
'Study > Java' 카테고리의 다른 글
| @ConfigurationProperties를 사용하지 않고 method 내에서 properties의 변수 binding 하기 (0) | 2024.02.04 |
|---|---|
| Spring에서 URL의 PathVariable을 Filter 단계에서 호출하여 사용하기 (0) | 2024.02.03 |
| Google Bard (Gemini)에게 Spring Boot 3.2의 변경점을 물어보았다. (0) | 2023.12.07 |
| Spring Boot 3.2 Release Notes (0) | 2023.12.01 |
| Spring Boot WebMVC에서 Thymeleaf, Mustache ViewResolver 같이 사용하기 (0) | 2023.11.25 |
| Spring Release 일정 확인하기 (0) | 2023.11.15 |
| Spring AOT 살펴보기 (0) | 2023.11.08 |
| vaadin 사용해 보기 (2) (0) | 2023.11.04 |
| JDK 18 ~ JDK 21 사이 추가된 Feature (0) | 2023.10.05 |
| JDK 21 New Features (0) | 2023.10.04 |
